Ten Tools That Will Make You a Better Coder

I’ve always been inspired by the idea of the 10x developer: someone that can finish a project ten times faster than the average engineer. One way to become a more effective developer is to use better tools. I depend on a variety of tools to stay productive, so I put together a list of ten tools you can use to become a better coder.
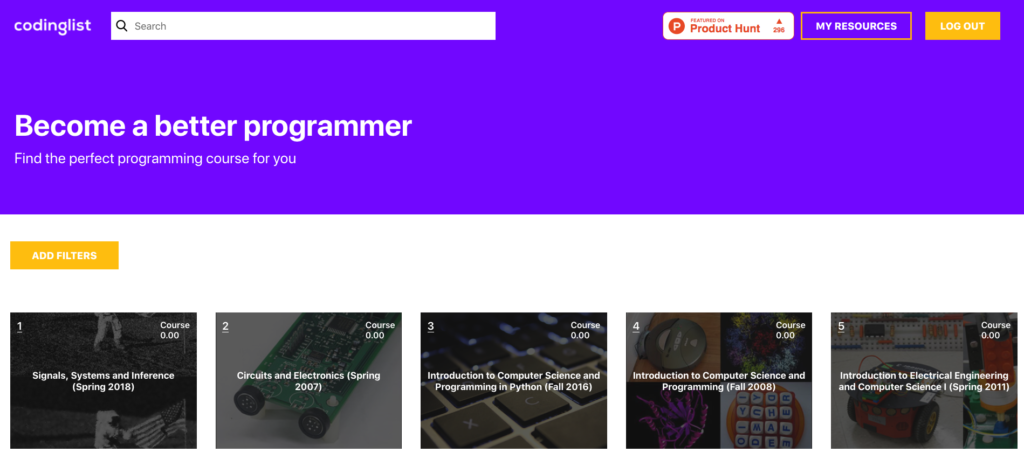
1. Coding List

To start with, you should take plenty of coding courses. The problem is there are so many programming classes; it is hard to find the best ones. That is why I built Coding List.
Coding List lets you filter 25K different programming courses. You can filter by programming language, framework, price, reviews, and more. Plus, you can keep track of and leave reviews for your favorite classes.
Here is the link to try it out.
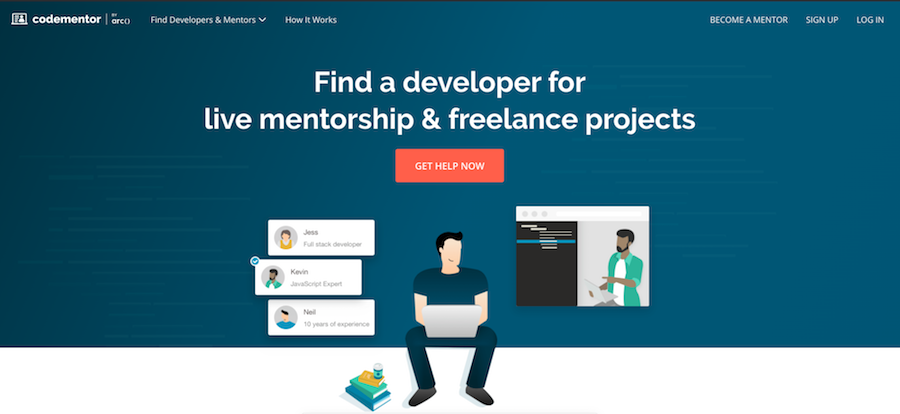
2. Codementor

Once you’ve picked your next course, you may need some help. Every programmer, no matter how talented, can benefit from coaching. Connecting with the right mentor is difficult, though. Luckily, there is an easy to use platform called Codementor you can use to connect with world-class coding coaches.
There are a few different ways to get help on Codementor. You can schedule 1v1 time with a coding coach, get your code reviewed, or get help with a freelance project.
I’m always stressing to new programmers how important code reviews are. When you are teaching yourself to code, it is easy to write a solution that works but isn’t ideal. If you don’t do code reviews, you won’t realize the problems in your code, and you won’t improve as a developer.
Codementor’s freelance option is helpful as well because making the transition from a new programmer to a professional freelancer is scary. Having someone available to help you is one way to make the transition less intimidating.
Here is the link to try out Codementor.
They also just released a new, free kit to help you learn to code.
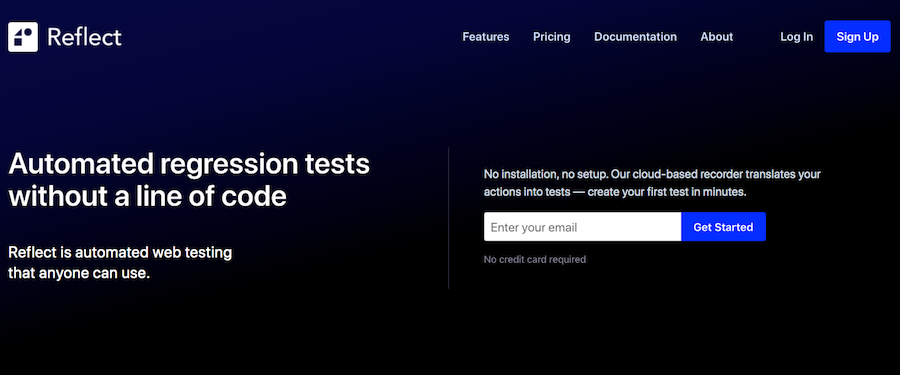
3. Reflect

Ten X coders write tests. Unfortunately, writing tests is tedious. As programmers, we want to build new features, not worry about writing tests.
Good thing there is a new tool called Reflect that allows you to create automated tests without writing a single line of code. It even sends you alerts when something breaks.
Here is the link to try Reflect.
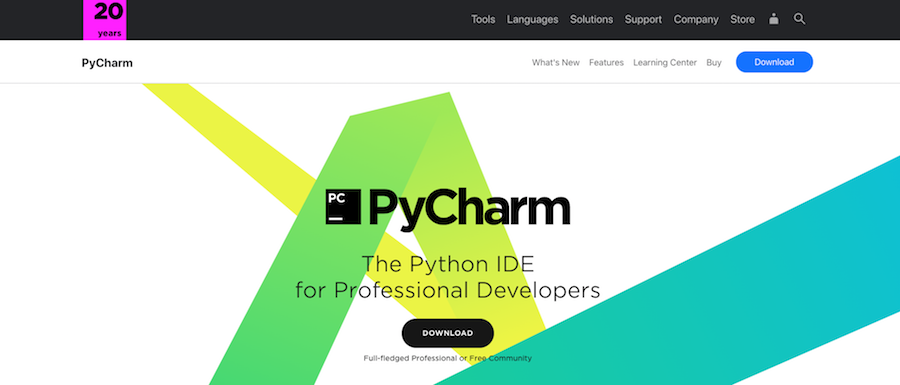
4. PyCharm

PyCharm is my favorite IDE a tool programmers write code in. IDES have useful features that help programmers increase their productivity.
For example, with PyCharm, you can use the Python shell and your command-line shell in one place without leaving your IDE. PyCharm also saves your project’s history, so if you delete some code that it turns out you need, you can quickly look at your project’s history and recover it.
You can try to PyCharm’s free community edition here.
If you don’t use Python, Jet Brains, the company that makes PyCharm, also creates IDEs for JavaScript, Golang, PHP, and a bunch of other languages.
You can explore all of the IDEs Jet Brains makes here.
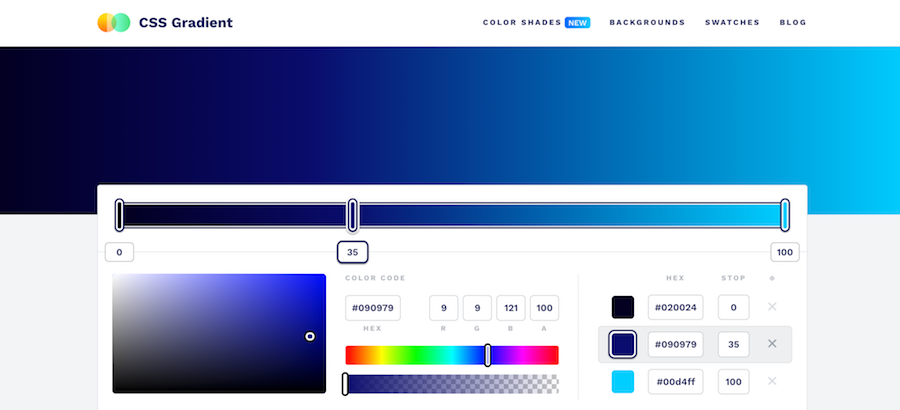
5. CSS Color Gradient Generator

This tool is for front-end web and app developers.
CSS Color Gradient Generator lets you combine two colors in different combinations to make nice looking UI elements.
Try creating a color combination here.
6. RegExr

Regular expressions are pieces of text programmers use to match patterns. For example, you can write a regular expression that only matches the digits in the address 26 Broadway, New York City 10004.
Here is the regular expression to match all of the digits in that address:
\d
Not so complicated, right?
Here is an example of another regular expression to match a pattern in a URL:
^(http|https|ftp):[\/]{2}([a-zA-Z0-9\-\.]+\.[a-zA-Z]{2,4})(:[0-9]+)?\/?([a-zA-Z0-9\-\._\?\,\'\/\\\+&%\$#\=~]*)<br>
Alright, I take it back. As you can see, regular expressions quickly get complicated, and dealing with regular expressions like this can be frustrating.
RegExr is a free tool that makes it easy to work with regular expressions. You type in a regular expression and a piece of text, and it lets you know what part of the text your regular expression matches. It also has a built-in cheat sheet to help you build them.
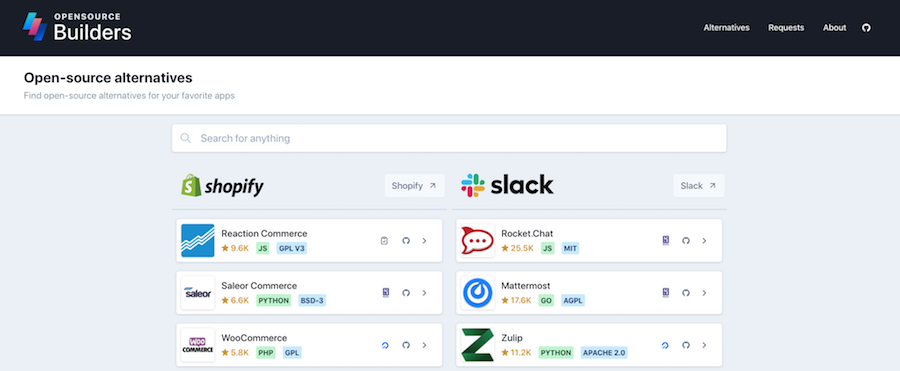
7. Open Source Builders

While I hope this list helps you find some new programming tools, these days, there are so many that sometimes you need a tool to help you find the best tools!
Open Source Builders is a website that gives you open-source alternatives to popular applications. For example, if you want to find an open-source alternative to Heroku, you can hop on Open Source Builders and check out Dokku, OpenFaas, Flynn, and more.
You can try Open Source Builders here.
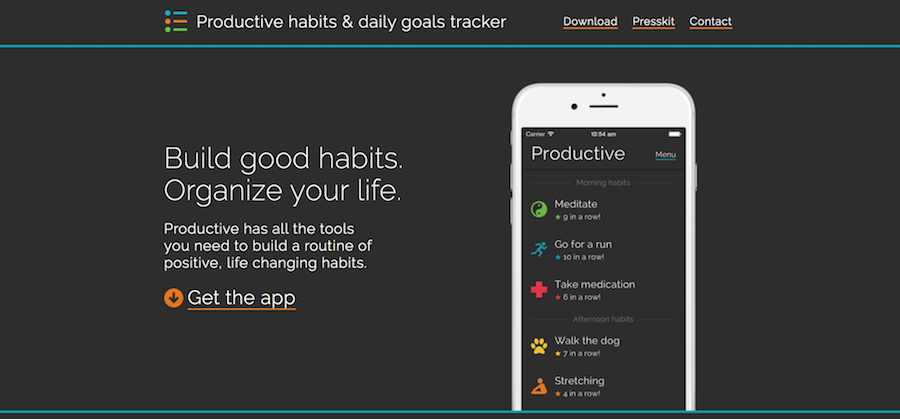
8. Productive

When you are learning a new skill: whether coding or studying a new framework, the key to success is sticking with it. Most people don’t fail to learn a new skill because it is too hard; they fail because they got distracted and lost focus.
That is why I use the habit tracking app Productive. With Productive, you can enter daily, weekly, or monthly habits. You then check off a habit whenever you complete it.
The reason why I like this app, in particular, is because it has built-in support for a productivity hack called Don’t Break the Chain. Here is how it works. First, you set a goal for yourself, like studying computer science every day for an hour. Then, every day that you complete your goal, you give yourself a green checkmark on your calendar.
After a few days of accomplishing your goal, you will create a chain of green checkmarks you will not want to break. It might sound crazy, but you develop an incentive not to break your chain, which helps motivate you to continue achieving your goal.
You can download the Productive app for IOS here.
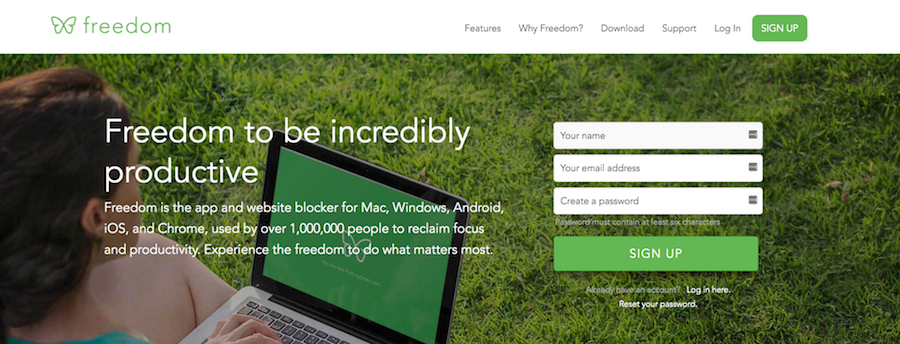
9. Freedom

Humans are not good at judging how we spend our time. You probably spend more time on distracting applications than you realize.
That is why when it is time for me to focus on work, I use a tool called Freedom. Freedom allows you to enter the websites that distract you (or import common distracting websites) and block them for a specified time.
You can download Freedom here.
10. Virtual Events for Developers

With COVID-19 keeping us all inside, it is the perfect time to attend virtual events.
ARC (the company that created Codementor) created a cool tool that shows you virtual events for developers. Scrolling through, they have everything from an event called Coding For Beginners Workshop to an event called hackCOVID.
You can find an event that interests you here.
Final Thoughts
I hope you found a couple of tools that you can use to become a more effective programmer!
I spent a lot of time trying to find the tools that you would find most useful, but I am sure I missed some, and I am always looking to learn about new tools.
If you have any tools you recommend, please let me know in the comments below.
Thanks for reading!






Great resource guide, Cory. I do note with amusement that “productive” appears to be a high tech version of the tool that Jerry Seinfeld used to become a successful comedian. When Seinfeld was starting out, he put a calendar on his wall. He made a point of creating one good joke every day. When he was done, he put a big green check mark on the calendar for that day. He found that having that external cue motivated him to finish out successful weeks, then months. It’s hard to argue with success.
Thank you! That is where I got it from. I talk about the origins of it in another article I wrote about it: https://medium.com/the-self-taught-programmer/the-powerful-trick-i-use-to-accomplish-my-goals-51dd8906dfd8.
Inspiration comes from all places around us. Great resources Cory. I would definitely be sharing this with my peers.
Thanks for the support!